Recruiting software that covers all of your hiring needs. For free.
Engage, hire and manage top talent. Full-time, contract, or temporary - we help you fill every role, faster.

Trusted by over 250 recruiting teams worldwide
















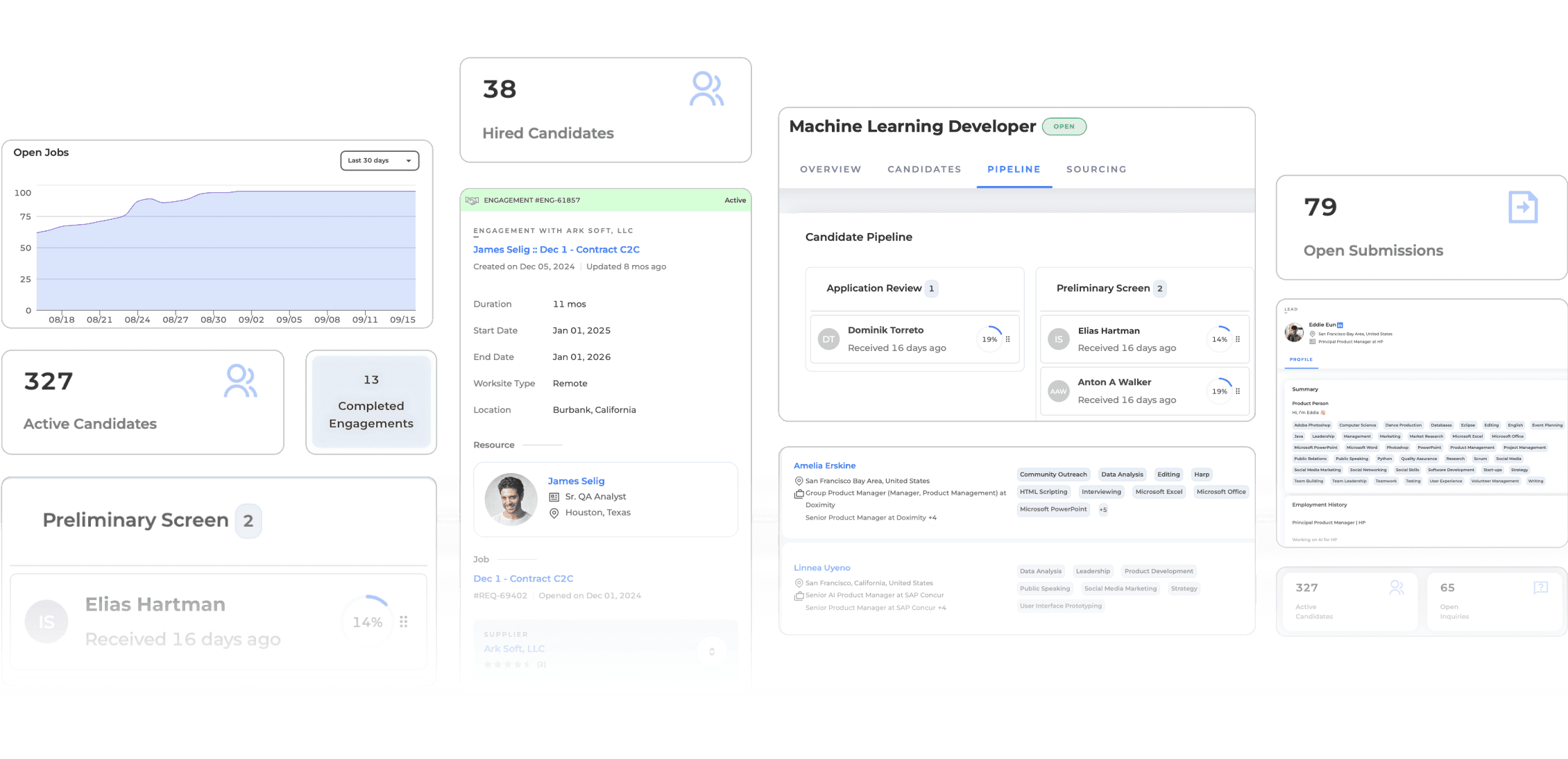
The all-in-one platform to source, evaluate and manage your talent
From applicant tracking to vendor management, Sourcer provides everything you need to build a world-class recruitment process.
Reduce your talent acquisition costs
cheaper
Speed up your hiring timeline
faster
Decrease your temp labor rates
lower
Build your internal recruiting powerhouse
Transform your hiring process with our comprehensive ATS and recruiting CRM. Manage candidates, automate workflows, and build lasting relationships with top talent.
Applicant Tracking System
Track candidates through every stage of your hiring pipeline with automated workflows and customizable stages.
Recruiting CRM
Build and nurture your talent pipeline with advanced candidate relationship management tools.
Team Collaboration
Keep your entire hiring team aligned with shared notes, feedback, and real-time updates.
Active Positions
Pipeline Progress
Access top specialized recruiting agencies
Connect with our curated network of hundreds of specialized recruiting agencies. Find experts in your industry who understand your unique hiring needs.
Top Agencies
Success Metrics
Vetted Agency Network
Work with pre-screened agencies that have proven track records in your industry and role specializations.
Streamlined Collaboration
Manage all agency partnerships in one platform with unified communication and project tracking.
Performance Analytics
Track agency performance, cost efficiency, and success rates to optimize your vendor relationships.
Streamline contractor and temporary hiring
Connect with our extensive network of staffing agencies and professional services firms. Manage the entire contingent workforce lifecycle from sourcing to payment.
Vendor Network Management
Access our curated network of staffing agencies and professional services firms. We help you select the best partners for your specific needs.
Timesheet & Expense Management
Streamline time tracking and expense reporting for all contractors with automated approval workflows and real-time visibility.
Automated Invoicing & Payments
Simplify vendor payments with automated invoice processing, approval routing, and integrated payment systems.
Active Contractors
Monthly Overview
Fast, affordable project delivery
Connect with specialized vendors for fixed-price (SOW) projects. From proposal management to milestone tracking and automated payments, we handle the entire project lifecycle.
Active Projects
Project Milestones
Project Proposal Management
Send detailed project briefs and receive competitive proposals from our network of specialized professional services firms.
Milestone Tracking
Monitor project progress with automated milestone tracking and delivery confirmations.
Automated Payment Processing
Secure milestone-based payments with automated invoicing and vendor payment management.
Centralized vendor relationship management
Streamline how you work with recruiting firms, staffing agencies, and professional services companies. Get unified visibility into all your vendor partnerships with comprehensive analytics and automated workflows.
Vendor Network Management
Access and manage our extensive network of pre-vetted recruiting firms, staffing agencies, and professional services providers.
Performance Analytics
Track vendor performance metrics including fill rates, time-to-hire, and candidate quality scores.
Streamlined Communications
Centralize all vendor communications with automated updates, requirements sharing, and feedback loops.
Active Vendors
Performance Metrics
Scale your recruiting capacity instantly
Access experienced recruiting professionals when you need them most. From individual recruiters to complete process management - we've got the expertise to match your hiring demands.
Available Recruiters
Service Options
Expert Recruiters & Sourcers
Access vetted recruiting professionals with specialized industry expertise and proven track records.
Flexible Engagement Models
Choose from hourly, monthly, or project-based engagement models that fit your specific hiring needs and budget.
Complete Process Management
Let us take over your entire recruiting process - from job posting to final offer negotiations and onboarding.
Ready to hire2x faster?
Join hundreds of companies using Sourcer to engage, hire, and manage top talent with our all-in-one recruiting platform.