Hire experienced
React JS developers

Need help filling
your React.js development roles?
Accelerate your product delivery and close your project’s React.js development skill gaps
quickly, efficiently and affordably by working with our incredible talent partners.

Full-time hires
Receive perfectly matched React.js developer candidates in record time by engaging with hundreds of local recruiting firms on our platform ready to take on your hard-to-fill React.js developer roles.

Temporary resources
Hire a React.js developer or build a whole team of React.js developers by working with hundreds of staffing agencies and talent vendors dedicated to finding the best talent for your business needs.
Find better talent at lower cost
Reduce billing rates
Lower your contract resource
billing rates by
40%
Optimize hiring
time
Optimize hiring timelines
for your open roles by up to
30%
Increase candidate flow
Increase number of candidates for your open roles by up to
50%
Reduce talent acquisition costs
Reduce your average talent
acquisition costs by
30%
Find better talent at lower cost
Reduce billing rates
Lower your contract resource billing rates by
40%
Reduce talent acquisition costs
Reduce your average talent acquisition costs by
30%
Optimize
hiring time
Optimize hiring timelines for
your open roles by up to
30%
Increase candidate flow
Increase number of candidates for your open roles by up to
50%
Leverage our innovative hiring process
Post your open roles
Share your exact search requirements and connect with top-notch agencies that specialize in your role and industry.
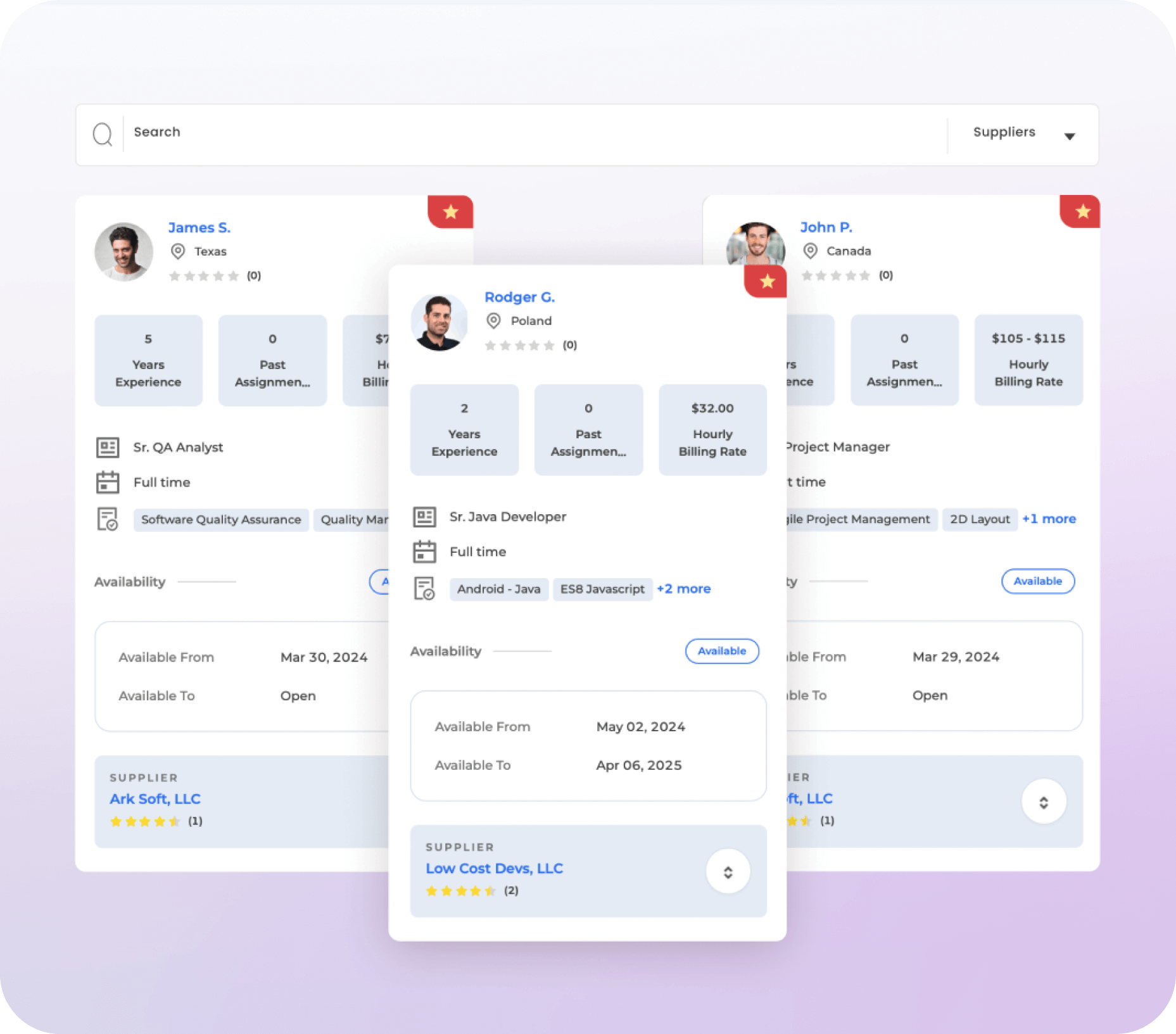
Receive matching profiles
Get well-matched profiles of suitable candidates from multiple vendors for your evaluation and review.
Choose best candidate
Interview and select the best candidate for the job, while receiving continuous support from agency recruiters.
Hire and onboard
Onboard your new hire onto your project team within days of posting your open vacancy on our platform.
Leverage our innovative hiring process





What our clients say about
working with us
You are in good company.
Brian Chen
Director, Web Development, Tessera
Emily Sandler
HR Manager, Near Solutions
Michael Zhang
Director, Talent Acquisition
Susie Davis
HR Manager
Angela Gomez
Senior QA Manager, Alere
David Kim
Senior Project Lead
Nathan Wright
Recruiting Lead, Carestream
Sam Moralez
Senior Program Manager, JDA Soft
Frequently asked questions about hiring React.js developers
Frequently asked questions
about hiring React.js developers
Guidelines for
hiring React.js developers
What is React.js Development?
React.js development is a specialized niche within the broader field of front-end web development. React.js, often referred to simply as React, was developed by Facebook and is now maintained by Facebook and a community of individual developers and companies. This open-source JavaScript library is primarily focused on building user interfaces, particularly for single-page applications (SPAs). By providing a systematic way to build interactive and dynamic web applications, React has gained immense popularity among developers.
The core strength of React lies in its component-based architecture. Developers can create modular, reusable components that manage their state independently. This modularity simplifies the development process and allows for easier debugging and testing. When multiple developers work on a project, they can focus on individual components without interfering with each other’s work, which makes collaborative development more efficient.
React’s virtual DOM is another groundbreaking feature. Traditional DOM manipulation is inefficient and can slow down applications, especially those with frequent updates. Instead of updating the entire DOM, React uses a virtual DOM to compare the state of the components before applying only the necessary updates to the actual DOM. This results in significant performance gains, making applications faster and more responsive.
Moreover, React is highly versatile. It can be used not only for web development but also for mobile app development through React Native. This cross-platform framework allows developers to use the same principles and even the same components to build mobile applications for iOS and Android. Additionally, the React ecosystem is supported by a rich array of libraries and tools, from state management solutions like Redux to server-side rendering frameworks like Next.js.
React’s strong community support cannot be understated. As an open-source library, it benefits from continuous improvements and updates, driven by contributions from developers worldwide. There are numerous tutorials, documentation, and learning resources available, making it relatively easy for new developers to get started. Many large companies, including Facebook, Instagram, Airbnb, and Netflix, use React in their tech stacks, further validating its robustness and versatility.
In summary, React.js development is about harnessing the power of this robust library to build high-performance, scalable, and maintainable web and mobile applications. Its component-based architecture, efficient virtual DOM, versatility, and strong community support make it a preferred choice for both small projects and large, complex applications.
What does a React.js developer do?
A React.js developer is a specialized front-end developer who focuses on building user interfaces using the React library. Their primary responsibility is to create and maintain web and mobile applications that provide a seamless user experience. React.js developers build reusable, modular components that can be used across different parts of an application, ensuring consistency and reducing redundancy.
One of the key tasks of a React.js developer is managing the state of an application. State management is crucial for maintaining the integrity of data and ensuring that the user interface updates correctly in response to user actions or other events. Developers often use state management libraries like Redux, MobX, or React’s built-in context API to handle complex state logic and ensure data flows smoothly between components.
React developers also work closely with designers to implement UI/UX designs. They translate design mockups and wireframes into functional components, ensuring that the final product aligns with the design specifications. This often involves working with CSS and pre-processors like Sass or LESS to style components according to the design requirements.
In addition to building and styling components, React developers are responsible for optimizing performance. They use the virtual DOM to make render updates more efficient and implement techniques like code splitting and lazy loading to reduce the initial load time of the application. Performance optimization also involves profiling and debugging components to identify and fix bottlenecks.
Writing tests is another critical aspect of a React developer’s job. They use testing frameworks like Jest, Enzyme, or Testing Library to write unit tests and integration tests for their components. Testing ensures that the components are reliable, maintainable, and free of bugs. Automated tests also help catch regressions when new features are added or existing features are updated.
Collaboration is a significant part of the role. React developers often work in cross-functional teams, collaborating with back-end developers to integrate APIs and other back-end services. They participate in code reviews, providing feedback to peers to maintain code quality and adhere to best practices. Version control systems like Git are used to manage code changes and facilitate collaboration.
React developers also stay updated with the latest industry trends and advancements in the React ecosystem. Continuous learning and professional development are crucial, as new libraries, tools, and best practices emerge regularly. Engaging with the React community through forums, blogs, and conferences helps developers stay informed and improve their skills.
Overall, a React.js developer is a versatile professional who combines technical expertise with creative problem-solving abilities to build high-quality, performant, and scalable web and mobile applications. Their role encompasses a wide range of activities, from coding and styling to testing and collaboration, making them integral to the success of a software development project.
How are React.js developers usually being used?
React.js developers are employed in various roles and industries, leveraging their skills to build dynamic and interactive user interfaces. One of the most common uses of React developers is in creating single-page applications (SPAs). SPAs provide a fluid, app-like experience by dynamically updating the content on a single web page without requiring a full page reload. React’s efficient rendering and state management capabilities make it an ideal choice for SPAs, which are widely used in e-commerce platforms, social media sites, and dashboards.
In addition to SPAs, React developers are often involved in mobile app development through React Native. React Native allows developers to use the same principles and even some of the same components as React to build cross-platform mobile applications. This reusability reduces development time and costs, making React developers valuable assets for projects targeting both iOS and Android users. Companies like Facebook, Instagram, and Airbnb use React Native to power their mobile apps.
React developers are also integral to building component libraries and design systems. By creating reusable and standardized components, they ensure consistency and efficiency across various projects within an organization. These component libraries can be shared and utilized by multiple teams, reducing redundancy and speeding up the development process. Design systems promote a cohesive user experience, aligning with the brand guidelines and design principles.
In larger organizations, React developers often work on modernization projects, updating legacy applications to improve performance, maintainability, and user experience. This involves gradually replacing old code with React components, ensuring a smoother transition and minimizing disruptions. Modernizing legacy systems can lead to significant improvements in scalability and performance, as well as easier maintenance and updates.
Another common use of React developers is in building real-time applications, such as chat applications, collaborative tools, and online gaming platforms. React’s efficient rendering and state management capabilities make it well-suited for handling real-time data updates. Developers often integrate WebSockets or GraphQL subscriptions to enable real-time communication between the client and server, providing a responsive and interactive user experience.
React developers are also employed in various industries, including finance, healthcare, and entertainment. In the finance sector, they build trading platforms, portfolio management tools, and financial dashboards. In healthcare, React developers create telemedicine applications, patient portals, and electronic health record (EHR) systems. In the entertainment industry, they work on streaming platforms, interactive media applications, and content management systems.
Overall, React.js developers are highly versatile professionals who can be utilized in a wide range of projects and industries. Their skills in building dynamic, interactive, and high-performance user interfaces make them indispensable assets for any organization looking to create engaging and responsive web and mobile applications.
Required skills and qualifications
Hiring a React.js developer requires a comprehensive evaluation of their skills and qualifications. At the core, a strong understanding of JavaScript is essential, as React is built on top of JavaScript. Developers should be proficient in modern JavaScript features introduced in ES6+, such as arrow functions, destructuring, template literals, and spread/rest operators. These features enhance code readability and efficiency, making them crucial for React development.
Proficiency in JSX (JavaScript XML) is another vital skill. JSX allows developers to write HTML-like syntax within JavaScript, making it easier to create and manage components. Understanding how to use JSX effectively is fundamental for building React applications. Additionally, React developers should be familiar with the component lifecycle methods, hooks, and the virtual DOM.
One of the most critical skills for a React developer is knowledge of component-based architecture. This involves understanding how to build, manage, and reuse components effectively. Developers should be able to create functional and class components, as well as use React hooks like useState and useEffect for managing state and side effects. State management is another crucial aspect, and familiarity with libraries like Redux, MobX, or the context API is often required. These tools help handle complex state logic and ensure data flows smoothly between components.
Experience with front-end development tools is essential. React developers should be proficient with tools like Webpack and Babel. Webpack is a module bundler that compiles JavaScript files and dependencies into a single file, while Babel transpiles modern JavaScript into a version compatible with older browsers. Additionally, familiarity with version control systems like Git is crucial for collaboration and project management. Using Git, developers can track changes, collaborate with team members, and maintain a history of code revisions.
Testing is another critical aspect of a React developer’s skillset. Knowledge of testing frameworks like Jest, Enzyme, or Testing Library is essential for writing unit tests and integration tests. Testing ensures the reliability and maintainability of components, reducing the likelihood of bugs and regressions. Developers should also understand how to write testable code and use automated testing tools to streamline the testing process.
Understanding CSS and pre-processors like Sass or LESS is important for styling components. React developers should know how to use CSS-in-JS solutions like Styled-components or Emotion to efficiently manage styles within components. Knowledge of responsive design principles and CSS Grid/Flexbox is essential for creating adaptable and user-friendly interfaces.
Soft skills are also crucial for a React developer. Effective communication skills are essential for working in cross-functional teams, collaborating with designers, back-end developers, and other stakeholders. Problem-solving abilities, attention to detail, and a proactive approach to learning new technologies are also important. The React ecosystem is constantly evolving, and staying updated with the latest trends, best practices, and emerging technologies is essential for professional growth.
Overall, hiring a React.js developer requires a combination of technical expertise, practical experience, and soft skills. A well-rounded React developer should be proficient in JavaScript, JSX, component-based architecture, state management, front-end development tools, testing, and CSS. Additionally, strong communication, problem-solving abilities, and a commitment to continuous learning are key attributes that contribute to a developer’s success.
Popular React.js libraries
The React ecosystem is rich with libraries that extend its core functionality, making development more efficient and robust. One of the most popular libraries is Redux, which is used for state management. Redux provides a predictable state container, helping developers manage the application state more effectively. It ensures that state changes are handled consistently, making debugging and tracing state changes easier.
React Router is another widely-used library that facilitates navigation within single-page applications (SPAs). It allows developers to define routes and handle dynamic client-side routing, providing a seamless user experience. React Router integrates smoothly with the React component model, making it easy to create nested routes and manage navigation in SPAs.
Styled-components is a popular library for managing component-specific styles. It allows developers to write CSS directly within JavaScript code using tagged template literals. This approach ensures that styles are scoped to specific components, reducing the risk of CSS conflicts and making it easier to manage styles in large applications. Similar libraries like Emotion provide additional options for styling components in a more dynamic and maintainable way.
For form handling, Formik and React Hook Form are essential libraries. These libraries simplify form validation and submission, making it easier to manage form state and handle user input. They provide a set of hooks and utilities that streamline the process of building and managing complex forms, improving developer productivity and ensuring a smooth user experience.
Axios is a promise-based HTTP client commonly used for making HTTP requests from React applications. It simplifies the process of fetching data from APIs, handling errors, and managing request configurations. By using Axios, developers can streamline the process of integrating back-end services with their front-end applications.
When building complex animations and transitions, Framer Motion is a highly recommended library. It offers a simple API for creating smooth animations, enhancing the interactivity and visual appeal of React applications. Framer Motion provides powerful tools for animating components, making it easier to create engaging and dynamic user interfaces.
For managing internationalization and localization, react-i18next is a popular library. It provides a set of tools and utilities for translating content, managing language-specific resources, and ensuring that applications are accessible to users worldwide. By using react-i18next, developers can create more inclusive and user-friendly applications that cater to a global audience.
Jest and Testing Library are must-have libraries for testing React applications. Jest is a powerful testing framework that provides a robust set of tools for writing unit tests, integration tests, and snapshot tests. Testing Library focuses on testing user interactions and component behavior, ensuring that tests are reliable and maintainable. Together, these libraries help developers ensure the quality and reliability of their React components.
By leveraging these popular libraries, React developers can significantly enhance their productivity and build more robust, maintainable applications. Each library addresses specific needs and challenges within the React development process, making them invaluable tools in a developer’s toolkit.
Popular React.js programming tools
Using the right tools can make a significant difference in the effectiveness and efficiency of a React developer. One of the most popular tools is Visual Studio Code (VS Code), an open-source code editor developed by Microsoft. VS Code includes features like syntax highlighting, intelligent code completion, snippets, and integrated Git control, making it a comprehensive tool for React developers. Extensions like ESLint, Prettier, and Debugger for Chrome further enhance its functionality, allowing developers to customize their development environment to meet their specific needs.
Webpack is another critical tool, especially for front-end development. It is a module bundler that compiles JavaScript files and their dependencies into a single file or smaller chunks. Webpack offers various plugins and loaders, making it highly customizable to meet the specific needs of a React project. For instance, the Babel loader can be used with Webpack to transpile modern JavaScript (ES6+) into a version compatible with older browsers.
Babel, a JavaScript compiler, is often used in conjunction with Webpack. Babel allows developers to use the latest JavaScript features without worrying about browser compatibility. It transpiles ES6+ code into ES5, ensuring that React applications can run smoothly on older browsers. Babel’s extensive plugin system allows developers to customize the build process and add support for features like JSX, TypeScript, and polyfills.
For state management, developers often use Redux DevTools. This browser extension allows developers to inspect every state change in the application, making it easier to debug and optimize state management. Redux DevTools provides powerful features like time-travel debugging, state import/export, and action replay, enhancing the development process and improving application reliability.
ESLint is an essential tool for maintaining code quality. ESLint is a static code analysis tool that identifies problematic patterns in JavaScript code. By enforcing consistent coding styles and catching bugs early, ESLint helps maintain high code quality. Developers can configure ESLint with custom rules and integrate it with other tools like Prettier and VS Code for a seamless linting experience.
Prettier is a popular code formatter that works well with ESLint. It automatically formats code according to a set of rules, making the codebase more readable and maintainable. Prettier supports various programming languages and integrates with most code editors, ensuring consistent code formatting across the entire project.
For API development and testing, Postman is frequently used. Postman is a powerful API client that allows developers to design, test, and debug API requests. It provides a user-friendly interface for creating and managing API requests, inspecting responses, and automating testing with the help of scripts. Postman also supports collaboration, allowing team members to share and document API workflows.
Version control is crucial for any development project, and Git is the go-to tool. Git allows developers to track changes, collaborate with team members, and maintain a history of code revisions. Platforms like GitHub, GitLab, and Bitbucket provide additional features like issue tracking, code reviews, and CI/CD integration, enhancing the development workflow and enabling better collaboration.
Jest and Testing Library are key tools for testing React applications. Jest is a powerful testing framework that provides utilities for writing unit tests, integration tests, and snapshot tests. It offers features like a built-in test runner, mocking capabilities, and code coverage analysis. Testing Library focuses on testing user interactions and component behavior, ensuring that tests are reliable and maintainable.
By integrating these tools into their development workflow, React developers can build high-quality, efficient, and reliable applications. Each tool addresses specific aspects of the development process, enhancing productivity, collaboration, and code quality.
How much does it cost to hire a React.js developer?
The cost of hiring a React.js developer depends on various factors, including their experience, location, and the complexity of the project. Generally, junior React developers with 1-2 years of experience can cost between $50 and $75 per hour. These developers are suitable for less complex tasks and often work under supervision to gain more experience. They typically handle tasks like building basic components, styling, and integrating APIs under the guidance of more experienced developers.
Mid-level React developers with 3-5 years of experience can command hourly rates ranging from $75 to $100. They have a solid understanding of React and related technologies, allowing them to handle more complex tasks independently. These developers are capable of implementing state management, optimizing performance, and creating reusable components. They often take on more significant responsibilities within a project, contributing to architectural decisions and mentoring junior developers.
Senior React developers, with over five years of experience, typically charge between $100 and $150 or more per hour. These developers offer deep expertise and can lead projects, mentor junior developers, and architect entire applications. They are well-versed in advanced React concepts, performance tuning, and best practices. Senior developers often handle complex state management, high-performance rendering, and integration with multiple back-end services. Their experience and expertise make them valuable assets for any project, especially those with ambitious scopes and tight deadlines.
Geographical location is another significant factor influencing the cost. Developers in North America and Western Europe generally have higher rates compared to those in Eastern Europe, Asia, or Latin America. For instance, a React developer in the United States may charge between $100 and $150 per hour, while a developer in India or Eastern Europe might charge between $30 and $50 per hour. However, it’s essential to consider the quality and reliability of developers from different regions, as lower rates don’t always equate to lower quality.
The complexity and duration of the project also impact the overall cost. Short-term projects may incur higher hourly rates, as developers charge a premium for the lack of long-term stability. On the other hand, long-term contracts often provide more stability and can be negotiated at a lower rate. Additionally, some companies prefer to hire developers on a full-time basis, which can range from $70,000 to $130,000 per year, depending on experience and location.
It’s also worth considering additional costs such as benefits, taxes, and overheads when hiring full-time employees. Freelancers or contractors may have slightly higher hourly rates, but they do not require the same level of commitment and benefits as full-time employees. Some projects may also benefit from hiring through development agencies, which provide vetted talent but may come with higher costs due to agency fees.
Ultimately, the cost of hiring a React.js developer should be considered an investment. Experienced developers can deliver high-quality, maintainable code, reducing the need for costly revisions and refactoring in the future. A well-structured codebase built by a skilled developer will also be easier to scale and extend, saving time and money down the line.
When budgeting for a React.js developer, it’s essential to balance cost with expertise. While it may be tempting to opt for lower rates, investing in experienced developers can lead to better project outcomes and long-term savings. Consider the specific needs of your project, the complexity of the tasks involved, and the level of expertise required to ensure a successful hire.
How to find React.js developers for your team?
Finding the right React.js developer for your team requires a multi-faceted approach. Job boards such as Indeed, Glassdoor, and LinkedIn are excellent starting points. These platforms allow you to post job listings and review resumes of potential candidates, helping you reach a large pool of developers. Specialized websites like Stack Overflow Jobs can connect you with developers who are highly engaged in the developer community, often providing insights into their coding capabilities through their contributions and reputation on the platform.
Freelance platforms like Upwork, Freelancer, and Guru offer flexibility for short-term projects or specific tasks. These platforms let you browse through profiles, review portfolios, and read client reviews to find the best freelancer for your needs. Upwork and Freelancer are particularly well-suited for smaller projects or tasks, while Sourcer’s rigorous vetting process ensures you are connected with top-tier developers for more critical engagements.
Developer communities like GitHub and Stack Overflow are great places to identify skilled developers who actively contribute to open-source projects and participate in technical discussions. Scanning GitHub repositories for contributors to popular React libraries or checking out developers’ profiles on Stack Overflow can give you a sense of their expertise and problem-solving abilities.
Working with specialized recruitment agencies can also be beneficial. These agencies have a thorough understanding of the technology landscape and can match you with candidates that fit your specific requirements. They often have access to a vast network of developers and can expedite the hiring process, ensuring you find the right talent quickly.
Attending tech meetups and hackathons can provide opportunities to network with developers, see their skills in action, and assess their problem-solving abilities in real-time. Participating in local or virtual events focused on JavaScript, React, or front-end development can help you connect with passionate developers who are eager to showcase their skills and learn from their peers.
Leveraging social media platforms like Twitter and Reddit is another effective strategy. Engaging in relevant forums and groups can help you connect with potential candidates and promote job openings. Platforms like Twitter allow you to follow industry experts, participate in discussions, and reach out to developers directly. On Reddit, you can post job listings in relevant subreddits like r/javascript or r/reactjs, or participate in discussions to build relationships within the community.
Lastly, employee referral programs within your organization can be a valuable source of candidates. Your current employees can refer talented developers from their professional networks, often resulting in higher-quality hires. Implementing referral bonuses can incentivize employees to participate in the program actively.
A combination of these methods can increase your chances of finding skilled React.js developers who are a good fit for your team. A well-rounded approach ensures you have access to a diverse talent pool and can select the best candidates for your specific needs.
Establishing a clear job description, outlining the required skills and qualifications, and conducting thorough interviews and technical assessments will further help in identifying the right talent for your project.
Benefits of hiring React.js developers on Sourcer
Sourcer offers several compelling advantages for companies looking to hire React.js developers. One of the primary benefits is access to a top-tier talent pool. Sourcer rigorously screens and vets developers to ensure they meet high standards of expertise and professionalism. This pre-vetting process saves you time and ensures you are only presented with highly skilled candidates, reducing the risk of hiring mismatches.
Another advantage is time and cost efficiency. Sourcer’s streamlined hiring process reduces the time spent on recruitment, allowing you to fill positions quickly and cost-effectively. With Sourcer handling the initial screening, interviews, and assessments, you can focus on evaluating the final candidates, reducing the overall recruitment cycle. This efficiency translates into faster project kick-offs and reduced overhead costs associated with prolonged hiring processes.
Sourcer also offers flexible hiring models to cater to various project needs. Whether you require freelance developers for short-term tasks, contract developers for specific projects, or full-time hires, Sourcer can accommodate these different hiring scenarios. This flexibility ensures that you can scale your development team according to your project requirements, avoiding the pitfalls of overstaffing or understaffing.
Moreover, Sourcer provides continuous support and guidance throughout the hiring process. Their team assists with candidate selection, negotiating terms, and onboarding, ensuring a smooth transition for new hires. This ongoing support helps in resolving any issues that might arise and ensures a positive experience for both the employer and the developer. Sourcer’s commitment to client satisfaction means you have a reliable partner to help navigate the complexities of hiring and integrating new team members.
Sourcer’s platform leverages advanced analytics to match developers with appropriate job roles based on their skills, experience, and preferences. This data-driven approach increases the likelihood of finding a perfect fit, both technically and culturally. The platform uses machine learning algorithms to analyze candidate profiles, project requirements, and team dynamics, providing you with the most suitable candidates.
Another benefit of using Sourcer is the access to a global talent pool. The platform connects you with developers from around the world, allowing you to find talent irrespective of geographical constraints. This global reach is particularly advantageous for projects requiring niche skills or expertise that may be scarce in your local market.
Sourcer also facilitates seamless communication and collaboration. The platform provides tools and features that enable easy interactions between employers and candidates, streamlining the interview and selection process. Integrated messaging, video conferencing, and project management tools ensure that the entire hiring process is conducted efficiently and transparently.
By choosing Sourcer for your React.js developer hiring needs, you benefit from a comprehensive, efficient, and supportive recruitment process that enhances your ability to build a talented and effective development team. Sourcer’s focus on quality, flexibility, and data-driven decision-making ensures that you find the right developers to meet your project goals and drive your business forward.
Sourcer offers a robust solution for hiring React.js developers, providing access to top-tier talent, flexible hiring models, continuous support, and advanced analytics. By leveraging these benefits, you can streamline your hiring process, reduce costs, and build a high-performing development team that delivers exceptional results.
Guidelines for
hiring React.js developers
What is React.js Development?
React.js development is a specialized niche within the broader field of front-end web development. React.js, often referred to simply as React, was developed by Facebook and is now maintained by Facebook and a community of individual developers and companies. This open-source JavaScript library is primarily focused on building user interfaces, particularly for single-page applications (SPAs). By providing a systematic way to build interactive and dynamic web applications, React has gained immense popularity among developers.
The core strength of React lies in its component-based architecture. Developers can create modular, reusable components that manage their state independently. This modularity simplifies the development process and allows for easier debugging and testing. When multiple developers work on a project, they can focus on individual components without interfering with each other’s work, which makes collaborative development more efficient.
React’s virtual DOM is another groundbreaking feature. Traditional DOM manipulation is inefficient and can slow down applications, especially those with frequent updates. Instead of updating the entire DOM, React uses a virtual DOM to compare the state of the components before applying only the necessary updates to the actual DOM. This results in significant performance gains, making applications faster and more responsive.
Moreover, React is highly versatile. It can be used not only for web development but also for mobile app development through React Native. This cross-platform framework allows developers to use the same principles and even the same components to build mobile applications for iOS and Android. Additionally, the React ecosystem is supported by a rich array of libraries and tools, from state management solutions like Redux to server-side rendering frameworks like Next.js.
React’s strong community support cannot be understated. As an open-source library, it benefits from continuous improvements and updates, driven by contributions from developers worldwide. There are numerous tutorials, documentation, and learning resources available, making it relatively easy for new developers to get started. Many large companies, including Facebook, Instagram, Airbnb, and Netflix, use React in their tech stacks, further validating its robustness and versatility.
In summary, React.js development is about harnessing the power of this robust library to build high-performance, scalable, and maintainable web and mobile applications. Its component-based architecture, efficient virtual DOM, versatility, and strong community support make it a preferred choice for both small projects and large, complex applications.
What does a React.js developer do?
A React.js developer is a specialized front-end developer who focuses on building user interfaces using the React library. Their primary responsibility is to create and maintain web and mobile applications that provide a seamless user experience. React.js developers build reusable, modular components that can be used across different parts of an application, ensuring consistency and reducing redundancy.
One of the key tasks of a React.js developer is managing the state of an application. State management is crucial for maintaining the integrity of data and ensuring that the user interface updates correctly in response to user actions or other events. Developers often use state management libraries like Redux, MobX, or React’s built-in context API to handle complex state logic and ensure data flows smoothly between components.
React developers also work closely with designers to implement UI/UX designs. They translate design mockups and wireframes into functional components, ensuring that the final product aligns with the design specifications. This often involves working with CSS and pre-processors like Sass or LESS to style components according to the design requirements.
In addition to building and styling components, React developers are responsible for optimizing performance. They use the virtual DOM to make render updates more efficient and implement techniques like code splitting and lazy loading to reduce the initial load time of the application. Performance optimization also involves profiling and debugging components to identify and fix bottlenecks.
Writing tests is another critical aspect of a React developer’s job. They use testing frameworks like Jest, Enzyme, or Testing Library to write unit tests and integration tests for their components. Testing ensures that the components are reliable, maintainable, and free of bugs. Automated tests also help catch regressions when new features are added or existing features are updated.
Collaboration is a significant part of the role. React developers often work in cross-functional teams, collaborating with back-end developers to integrate APIs and other back-end services. They participate in code reviews, providing feedback to peers to maintain code quality and adhere to best practices. Version control systems like Git are used to manage code changes and facilitate collaboration.
React developers also stay updated with the latest industry trends and advancements in the React ecosystem. Continuous learning and professional development are crucial, as new libraries, tools, and best practices emerge regularly. Engaging with the React community through forums, blogs, and conferences helps developers stay informed and improve their skills.
Overall, a React.js developer is a versatile professional who combines technical expertise with creative problem-solving abilities to build high-quality, performant, and scalable web and mobile applications. Their role encompasses a wide range of activities, from coding and styling to testing and collaboration, making them integral to the success of a software development project.
How are React.js developers usually being used?
React.js developers are employed in various roles and industries, leveraging their skills to build dynamic and interactive user interfaces. One of the most common uses of React developers is in creating single-page applications (SPAs). SPAs provide a fluid, app-like experience by dynamically updating the content on a single web page without requiring a full page reload. React’s efficient rendering and state management capabilities make it an ideal choice for SPAs, which are widely used in e-commerce platforms, social media sites, and dashboards.
In addition to SPAs, React developers are often involved in mobile app development through React Native. React Native allows developers to use the same principles and even some of the same components as React to build cross-platform mobile applications. This reusability reduces development time and costs, making React developers valuable assets for projects targeting both iOS and Android users. Companies like Facebook, Instagram, and Airbnb use React Native to power their mobile apps.
React developers are also integral to building component libraries and design systems. By creating reusable and standardized components, they ensure consistency and efficiency across various projects within an organization. These component libraries can be shared and utilized by multiple teams, reducing redundancy and speeding up the development process. Design systems promote a cohesive user experience, aligning with the brand guidelines and design principles.
In larger organizations, React developers often work on modernization projects, updating legacy applications to improve performance, maintainability, and user experience. This involves gradually replacing old code with React components, ensuring a smoother transition and minimizing disruptions. Modernizing legacy systems can lead to significant improvements in scalability and performance, as well as easier maintenance and updates.
Another common use of React developers is in building real-time applications, such as chat applications, collaborative tools, and online gaming platforms. React’s efficient rendering and state management capabilities make it well-suited for handling real-time data updates. Developers often integrate WebSockets or GraphQL subscriptions to enable real-time communication between the client and server, providing a responsive and interactive user experience.
React developers are also employed in various industries, including finance, healthcare, and entertainment. In the finance sector, they build trading platforms, portfolio management tools, and financial dashboards. In healthcare, React developers create telemedicine applications, patient portals, and electronic health record (EHR) systems. In the entertainment industry, they work on streaming platforms, interactive media applications, and content management systems.
Overall, React.js developers are highly versatile professionals who can be utilized in a wide range of projects and industries. Their skills in building dynamic, interactive, and high-performance user interfaces make them indispensable assets for any organization looking to create engaging and responsive web and mobile applications.
Required skills and qualifications
Hiring a React.js developer requires a comprehensive evaluation of their skills and qualifications. At the core, a strong understanding of JavaScript is essential, as React is built on top of JavaScript. Developers should be proficient in modern JavaScript features introduced in ES6+, such as arrow functions, destructuring, template literals, and spread/rest operators. These features enhance code readability and efficiency, making them crucial for React development.
Proficiency in JSX (JavaScript XML) is another vital skill. JSX allows developers to write HTML-like syntax within JavaScript, making it easier to create and manage components. Understanding how to use JSX effectively is fundamental for building React applications. Additionally, React developers should be familiar with the component lifecycle methods, hooks, and the virtual DOM.
One of the most critical skills for a React developer is knowledge of component-based architecture. This involves understanding how to build, manage, and reuse components effectively. Developers should be able to create functional and class components, as well as use React hooks like useState and useEffect for managing state and side effects. State management is another crucial aspect, and familiarity with libraries like Redux, MobX, or the context API is often required. These tools help handle complex state logic and ensure data flows smoothly between components.
Experience with front-end development tools is essential. React developers should be proficient with tools like Webpack and Babel. Webpack is a module bundler that compiles JavaScript files and dependencies into a single file, while Babel transpiles modern JavaScript into a version compatible with older browsers. Additionally, familiarity with version control systems like Git is crucial for collaboration and project management. Using Git, developers can track changes, collaborate with team members, and maintain a history of code revisions.
Testing is another critical aspect of a React developer’s skillset. Knowledge of testing frameworks like Jest, Enzyme, or Testing Library is essential for writing unit tests and integration tests. Testing ensures the reliability and maintainability of components, reducing the likelihood of bugs and regressions. Developers should also understand how to write testable code and use automated testing tools to streamline the testing process.
Understanding CSS and pre-processors like Sass or LESS is important for styling components. React developers should know how to use CSS-in-JS solutions like Styled-components or Emotion to efficiently manage styles within components. Knowledge of responsive design principles and CSS Grid/Flexbox is essential for creating adaptable and user-friendly interfaces.
Soft skills are also crucial for a React developer. Effective communication skills are essential for working in cross-functional teams, collaborating with designers, back-end developers, and other stakeholders. Problem-solving abilities, attention to detail, and a proactive approach to learning new technologies are also important. The React ecosystem is constantly evolving, and staying updated with the latest trends, best practices, and emerging technologies is essential for professional growth.
Overall, hiring a React.js developer requires a combination of technical expertise, practical experience, and soft skills. A well-rounded React developer should be proficient in JavaScript, JSX, component-based architecture, state management, front-end development tools, testing, and CSS. Additionally, strong communication, problem-solving abilities, and a commitment to continuous learning are key attributes that contribute to a developer’s success.
Popular React.js libraries
The React ecosystem is rich with libraries that extend its core functionality, making development more efficient and robust. One of the most popular libraries is Redux, which is used for state management. Redux provides a predictable state container, helping developers manage the application state more effectively. It ensures that state changes are handled consistently, making debugging and tracing state changes easier.
React Router is another widely-used library that facilitates navigation within single-page applications (SPAs). It allows developers to define routes and handle dynamic client-side routing, providing a seamless user experience. React Router integrates smoothly with the React component model, making it easy to create nested routes and manage navigation in SPAs.
Styled-components is a popular library for managing component-specific styles. It allows developers to write CSS directly within JavaScript code using tagged template literals. This approach ensures that styles are scoped to specific components, reducing the risk of CSS conflicts and making it easier to manage styles in large applications. Similar libraries like Emotion provide additional options for styling components in a more dynamic and maintainable way.
For form handling, Formik and React Hook Form are essential libraries. These libraries simplify form validation and submission, making it easier to manage form state and handle user input. They provide a set of hooks and utilities that streamline the process of building and managing complex forms, improving developer productivity and ensuring a smooth user experience.
Axios is a promise-based HTTP client commonly used for making HTTP requests from React applications. It simplifies the process of fetching data from APIs, handling errors, and managing request configurations. By using Axios, developers can streamline the process of integrating back-end services with their front-end applications.
When building complex animations and transitions, Framer Motion is a highly recommended library. It offers a simple API for creating smooth animations, enhancing the interactivity and visual appeal of React applications. Framer Motion provides powerful tools for animating components, making it easier to create engaging and dynamic user interfaces.
For managing internationalization and localization, react-i18next is a popular library. It provides a set of tools and utilities for translating content, managing language-specific resources, and ensuring that applications are accessible to users worldwide. By using react-i18next, developers can create more inclusive and user-friendly applications that cater to a global audience.
Jest and Testing Library are must-have libraries for testing React applications. Jest is a powerful testing framework that provides a robust set of tools for writing unit tests, integration tests, and snapshot tests. Testing Library focuses on testing user interactions and component behavior, ensuring that tests are reliable and maintainable. Together, these libraries help developers ensure the quality and reliability of their React components.
By leveraging these popular libraries, React developers can significantly enhance their productivity and build more robust, maintainable applications. Each library addresses specific needs and challenges within the React development process, making them invaluable tools in a developer’s toolkit.
Popular React.js programming tools
Using the right tools can make a significant difference in the effectiveness and efficiency of a React developer. One of the most popular tools is Visual Studio Code (VS Code), an open-source code editor developed by Microsoft. VS Code includes features like syntax highlighting, intelligent code completion, snippets, and integrated Git control, making it a comprehensive tool for React developers. Extensions like ESLint, Prettier, and Debugger for Chrome further enhance its functionality, allowing developers to customize their development environment to meet their specific needs.
Webpack is another critical tool, especially for front-end development. It is a module bundler that compiles JavaScript files and their dependencies into a single file or smaller chunks. Webpack offers various plugins and loaders, making it highly customizable to meet the specific needs of a React project. For instance, the Babel loader can be used with Webpack to transpile modern JavaScript (ES6+) into a version compatible with older browsers.
Babel, a JavaScript compiler, is often used in conjunction with Webpack. Babel allows developers to use the latest JavaScript features without worrying about browser compatibility. It transpiles ES6+ code into ES5, ensuring that React applications can run smoothly on older browsers. Babel’s extensive plugin system allows developers to customize the build process and add support for features like JSX, TypeScript, and polyfills.
For state management, developers often use Redux DevTools. This browser extension allows developers to inspect every state change in the application, making it easier to debug and optimize state management. Redux DevTools provides powerful features like time-travel debugging, state import/export, and action replay, enhancing the development process and improving application reliability.
ESLint is an essential tool for maintaining code quality. ESLint is a static code analysis tool that identifies problematic patterns in JavaScript code. By enforcing consistent coding styles and catching bugs early, ESLint helps maintain high code quality. Developers can configure ESLint with custom rules and integrate it with other tools like Prettier and VS Code for a seamless linting experience.
Prettier is a popular code formatter that works well with ESLint. It automatically formats code according to a set of rules, making the codebase more readable and maintainable. Prettier supports various programming languages and integrates with most code editors, ensuring consistent code formatting across the entire project.
For API development and testing, Postman is frequently used. Postman is a powerful API client that allows developers to design, test, and debug API requests. It provides a user-friendly interface for creating and managing API requests, inspecting responses, and automating testing with the help of scripts. Postman also supports collaboration, allowing team members to share and document API workflows.
Version control is crucial for any development project, and Git is the go-to tool. Git allows developers to track changes, collaborate with team members, and maintain a history of code revisions. Platforms like GitHub, GitLab, and Bitbucket provide additional features like issue tracking, code reviews, and CI/CD integration, enhancing the development workflow and enabling better collaboration.
Jest and Testing Library are key tools for testing React applications. Jest is a powerful testing framework that provides utilities for writing unit tests, integration tests, and snapshot tests. It offers features like a built-in test runner, mocking capabilities, and code coverage analysis. Testing Library focuses on testing user interactions and component behavior, ensuring that tests are reliable and maintainable.
By integrating these tools into their development workflow, React developers can build high-quality, efficient, and reliable applications. Each tool addresses specific aspects of the development process, enhancing productivity, collaboration, and code quality.
How much does it cost to hire a React.js developer?
The cost of hiring a React.js developer depends on various factors, including their experience, location, and the complexity of the project. Generally, junior React developers with 1-2 years of experience can cost between $50 and $75 per hour. These developers are suitable for less complex tasks and often work under supervision to gain more experience. They typically handle tasks like building basic components, styling, and integrating APIs under the guidance of more experienced developers.
Mid-level React developers with 3-5 years of experience can command hourly rates ranging from $75 to $100. They have a solid understanding of React and related technologies, allowing them to handle more complex tasks independently. These developers are capable of implementing state management, optimizing performance, and creating reusable components. They often take on more significant responsibilities within a project, contributing to architectural decisions and mentoring junior developers.
Senior React developers, with over five years of experience, typically charge between $100 and $150 or more per hour. These developers offer deep expertise and can lead projects, mentor junior developers, and architect entire applications. They are well-versed in advanced React concepts, performance tuning, and best practices. Senior developers often handle complex state management, high-performance rendering, and integration with multiple back-end services. Their experience and expertise make them valuable assets for any project, especially those with ambitious scopes and tight deadlines.
Geographical location is another significant factor influencing the cost. Developers in North America and Western Europe generally have higher rates compared to those in Eastern Europe, Asia, or Latin America. For instance, a React developer in the United States may charge between $100 and $150 per hour, while a developer in India or Eastern Europe might charge between $30 and $50 per hour. However, it’s essential to consider the quality and reliability of developers from different regions, as lower rates don’t always equate to lower quality.
The complexity and duration of the project also impact the overall cost. Short-term projects may incur higher hourly rates, as developers charge a premium for the lack of long-term stability. On the other hand, long-term contracts often provide more stability and can be negotiated at a lower rate. Additionally, some companies prefer to hire developers on a full-time basis, which can range from $70,000 to $130,000 per year, depending on experience and location.
It’s also worth considering additional costs such as benefits, taxes, and overheads when hiring full-time employees. Freelancers or contractors may have slightly higher hourly rates, but they do not require the same level of commitment and benefits as full-time employees. Some projects may also benefit from hiring through development agencies, which provide vetted talent but may come with higher costs due to agency fees.
Ultimately, the cost of hiring a React.js developer should be considered an investment. Experienced developers can deliver high-quality, maintainable code, reducing the need for costly revisions and refactoring in the future. A well-structured codebase built by a skilled developer will also be easier to scale and extend, saving time and money down the line.
When budgeting for a React.js developer, it’s essential to balance cost with expertise. While it may be tempting to opt for lower rates, investing in experienced developers can lead to better project outcomes and long-term savings. Consider the specific needs of your project, the complexity of the tasks involved, and the level of expertise required to ensure a successful hire.
How to find React.js developers for your team?
Finding the right React.js developer for your team requires a multi-faceted approach. Job boards such as Indeed, Glassdoor, and LinkedIn are excellent starting points. These platforms allow you to post job listings and review resumes of potential candidates, helping you reach a large pool of developers. Specialized websites like Stack Overflow Jobs can connect you with developers who are highly engaged in the developer community, often providing insights into their coding capabilities through their contributions and reputation on the platform.
Freelance platforms like Upwork, Freelancer, and Guru offer flexibility for short-term projects or specific tasks. These platforms let you browse through profiles, review portfolios, and read client reviews to find the best freelancer for your needs. Upwork and Freelancer are particularly well-suited for smaller projects or tasks, while Sourcer’s rigorous vetting process ensures you are connected with top-tier developers for more critical engagements.
Developer communities like GitHub and Stack Overflow are great places to identify skilled developers who actively contribute to open-source projects and participate in technical discussions. Scanning GitHub repositories for contributors to popular React libraries or checking out developers’ profiles on Stack Overflow can give you a sense of their expertise and problem-solving abilities.
Working with specialized recruitment agencies can also be beneficial. These agencies have a thorough understanding of the technology landscape and can match you with candidates that fit your specific requirements. They often have access to a vast network of developers and can expedite the hiring process, ensuring you find the right talent quickly.
Attending tech meetups and hackathons can provide opportunities to network with developers, see their skills in action, and assess their problem-solving abilities in real-time. Participating in local or virtual events focused on JavaScript, React, or front-end development can help you connect with passionate developers who are eager to showcase their skills and learn from their peers.
Leveraging social media platforms like Twitter and Reddit is another effective strategy. Engaging in relevant forums and groups can help you connect with potential candidates and promote job openings. Platforms like Twitter allow you to follow industry experts, participate in discussions, and reach out to developers directly. On Reddit, you can post job listings in relevant subreddits like r/javascript or r/reactjs, or participate in discussions to build relationships within the community.
Lastly, employee referral programs within your organization can be a valuable source of candidates. Your current employees can refer talented developers from their professional networks, often resulting in higher-quality hires. Implementing referral bonuses can incentivize employees to participate in the program actively.
A combination of these methods can increase your chances of finding skilled React.js developers who are a good fit for your team. A well-rounded approach ensures you have access to a diverse talent pool and can select the best candidates for your specific needs.
Establishing a clear job description, outlining the required skills and qualifications, and conducting thorough interviews and technical assessments will further help in identifying the right talent for your project.
Benefits of hiring React.js developers on Sourcer
Sourcer offers several compelling advantages for companies looking to hire React.js developers. One of the primary benefits is access to a top-tier talent pool. Sourcer rigorously screens and vets developers to ensure they meet high standards of expertise and professionalism. This pre-vetting process saves you time and ensures you are only presented with highly skilled candidates, reducing the risk of hiring mismatches.
Another advantage is time and cost efficiency. Sourcer’s streamlined hiring process reduces the time spent on recruitment, allowing you to fill positions quickly and cost-effectively. With Sourcer handling the initial screening, interviews, and assessments, you can focus on evaluating the final candidates, reducing the overall recruitment cycle. This efficiency translates into faster project kick-offs and reduced overhead costs associated with prolonged hiring processes.
Sourcer also offers flexible hiring models to cater to various project needs. Whether you require freelance developers for short-term tasks, contract developers for specific projects, or full-time hires, Sourcer can accommodate these different hiring scenarios. This flexibility ensures that you can scale your development team according to your project requirements, avoiding the pitfalls of overstaffing or understaffing.
Moreover, Sourcer provides continuous support and guidance throughout the hiring process. Their team assists with candidate selection, negotiating terms, and onboarding, ensuring a smooth transition for new hires. This ongoing support helps in resolving any issues that might arise and ensures a positive experience for both the employer and the developer. Sourcer’s commitment to client satisfaction means you have a reliable partner to help navigate the complexities of hiring and integrating new team members.
Sourcer’s platform leverages advanced analytics to match developers with appropriate job roles based on their skills, experience, and preferences. This data-driven approach increases the likelihood of finding a perfect fit, both technically and culturally. The platform uses machine learning algorithms to analyze candidate profiles, project requirements, and team dynamics, providing you with the most suitable candidates.
Another benefit of using Sourcer is the access to a global talent pool. The platform connects you with developers from around the world, allowing you to find talent irrespective of geographical constraints. This global reach is particularly advantageous for projects requiring niche skills or expertise that may be scarce in your local market.
Sourcer also facilitates seamless communication and collaboration. The platform provides tools and features that enable easy interactions between employers and candidates, streamlining the interview and selection process. Integrated messaging, video conferencing, and project management tools ensure that the entire hiring process is conducted efficiently and transparently.
By choosing Sourcer for your React.js developer hiring needs, you benefit from a comprehensive, efficient, and supportive recruitment process that enhances your ability to build a talented and effective development team. Sourcer’s focus on quality, flexibility, and data-driven decision-making ensures that you find the right developers to meet your project goals and drive your business forward.
Sourcer offers a robust solution for hiring React.js developers, providing access to top-tier talent, flexible hiring models, continuous support, and advanced analytics. By leveraging these benefits, you can streamline your hiring process, reduce costs, and build a high-performing development team that delivers exceptional results.
Discover talent on our platform
Discover talent on our
platform
| App Store Developers App Product Managers Mobile Project Managers Android Developers C# Developers iOS Developers Mobile UX Designers Mobile UI Designers | Mobile App Designers Mobile Game Designers Flutter Developers Kotlin Developers Xamarin Developers React Native Developers Swift Developers Mobile App Testers |
| Web Designers UI/UX Designers Web Developers Angular Developers JavaScript Developers CSS Developers Web Scraping Developers PHP Developers Backbone.js Developers Vue.js Developers Laravel Developers RxJS Developers | Meteor Developers CodeIgniter Developers CakePHP Developers MEAN Stack Developers Node.js Developers Ruby on Rails Developers API Developers TypeScript Developers Django Developers Yii Developers ASP.NET Developers React.js Developers |
| PyQt Developers DevExpress Developers Qt Developers |
.NET Core Developers .NET Developers Windows Developers |
| Ethereum Developers Smart Contract Developers Blockchain Developers Ethereum Smart Contract Developers |
Hyperledger Developers Cryptocurrency Developers Solidity Developers Distributed Systems Engineers |
| Game Developers Augmented Reality Designers 3D Animators Virtual Reality Developers Augmented Reality Developers Mobile Game Designers Computer Vision Developers iOS Developers |
Android App Developers 2D Animators Digital Artists Unity or Unity3D Developers Three.js Developers Unreal Engine Developers C++ Developers Game Testers |
| LinkedIn API Developers Facebook API Developers API Development Specialists |
Shopify API Developers Stripe Developers Zapier API Developers |
| Firmware Engineers Hardware Engineers Embedded System Developers Electrical Engineers Computer Network Engineers |
IoT Engineers IoT Security Engineers IoT Embedded Engineers IoT Platform Developers IoT Architects |
| Technical Support Engineers IT Support Engineers System Administrators Network Administrators |
Site Reliability Engineers AWS Experts GCP Experts Azure Experts |
| Business Analysts Business Intelligence Analysts Logistics Analysts Statisticians |
Program Analysts Operations Researchers Quantitative Analysts Analytics Engineers |
| C++ Developers Python Developers JavaScript Developers Ruby Developers PHP Developers C Developers Java Developers Rust Developers Erlang Developers |
Clojure Developers Haskell Developers Dart Developers VB.NET Developers Swift Developers Golang Developers Visual Basic Developers Elixir Developers Scala Developers |
| QA Testers Manual Testers QA Leads Selenium Developers |
Test Automation Engineers Jenkins Developers Appium Developers Cucumber Developers |
| DevOps Engineers Data Engineers Database Developers AWS Developers |
Distributed Systems Engineers Docker Developers Kubernetes Developers Azure Developers |
| Data Scientists Machine Learning Engineers Data Engineers Data Analysts Computer Vision Developers Microsoft Access Developers Algorithm Developers MATLAB Developers Power BI Developers |
OpenAI Developers Crystal Reports Developers GPT-3 Developers Hadoop Developers Tableau Developers Python Developers Excel Experts Elasticsearch Developers Chatbot Developers |
| E-commerce Developers WooCommerce Developers Shopify API Developers Magento Developers OpenCart Developers Shopify Developers Salesforce Commerce Cloud Devs | Salesforce Developers Stripe Developers Odoo Developers Google AdWords Developers BigCommerce Developers Hubspot Developers Digital Commerce Testers |
| CMS Developers WordPress Designers WordPress Developers SharePoint Developers |
Drupal Developers Joomla Developers Elementor Developers Webflow Designers |
| UI Designers UX Designers Web Designers Mobile Designers Product Designers | Creative Directors Figma Experts Augmented Reality Designers Sketch Experts UX Researchers |
| Brand Designers Graphic Designers Visual Designers Logo Designers |
Presentation Designers Adobe Illustrator Experts Photoshop Experts Creative Designers |
| Big Data Architects Database Developers MongoDB Developers |
PostgreSQL Developers Oracle SQL Developers Apache Airflow Developers |
| Product Management Consultants Remote Product Managers Technical Product Managers Digital Product Managers |
Technical Project Managers Project Coordinators App Product Managers Web Project Managers |
| Front-end Developers Software Developers Back-end Developers Product Consultants Full-stack Developers Technical Writers Software Architects |
Coders Remote Developers Startup Developers Prototype Developers Outsourced Developers Offshore Developers Software Engineers |